Figures de l'élément « ‹ Idéologies › de la création numérique »
-
Fig. 144

Hans Hollein, man transforms, catalogue d’exposition (détail), New-York, Cooper-Hewitt Museum, 1976. Dans cette exposition inaugurale de la réouverture du musée, Hans Hollein explore les limites entre art, vie quotidienne et design.
« Un marteau est un outil qui, dans toutes ses différentes formes, suit absolument sa fonction. Tous ont une forme spéciale : un marteau à planer pour un atelier de carosserie, un marteau de charpentier pour enfoncer des clous, et ainsi de suite. Ces marteaux, quelque deux-cents, qui étaient répandus là-bas [dans l’exposition] étaient tous spécifiquement destinés à des usages précis. »
[ Sources ] H. Hollein, S. Trüby, « Exhibition Extension », HfG Karlsruhe, Displayer, no 3, juillet 2009, p. 133, traduction de l’auteur, et Aiga Design Archives. Photo Jerzy Survillo. Image © Cooper-Hewitt, National Design Museum.
-
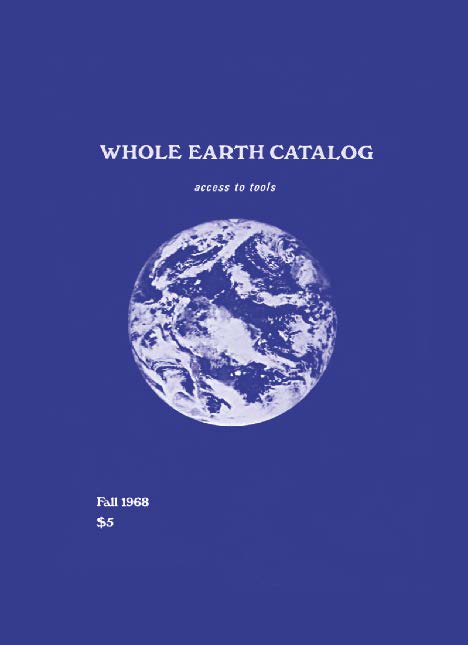
Publié par Stewart Brand à partir de 1968, le Whole Earth Catalog propose divers produits orientés autour des modes de vie de la contre-culture. Influencé par les travaux de Buckminster Fuller, le catalogue devint un outil de référence pour la conception alternative d’environnements, d’espaces de vie et de nouvelles pratiques de communication. La couverture du 1er numéro (et des suivants) reprend la première photographie satellite de la sphère terrestre vue de l’espace dans son entier (Whole Earth), que la nasa dévoila suite à une campagne publique lancée par Stewart Brand en 1966. L’intention de Stewart Brand était de fournir des « accès aux outils » afin que les lecteurs puissent « trouver leur propre inspiration, former leur propre environnement et partager leurs aventures avec quiconque était intéressé pour le faire ».
-
Fig. 145

Whole Eath Catalog: Access to tools, no 1, automne 1968, 64 pages.
[ Source ] Access to tools: Publications from the Whole Earth Catalog, 1968-1974, exposition du 18 avril au 10 décembre 2011, New-York, MoMa.
-
Fig. 146

« Function », extrait du Whole Earth Catalog.
[ Source ] Access to tools: Publications from the Whole Earth Catalog, 1968-1974, exposition du 18 avril au 10 décembre 2011, New-York, MoMa.
-
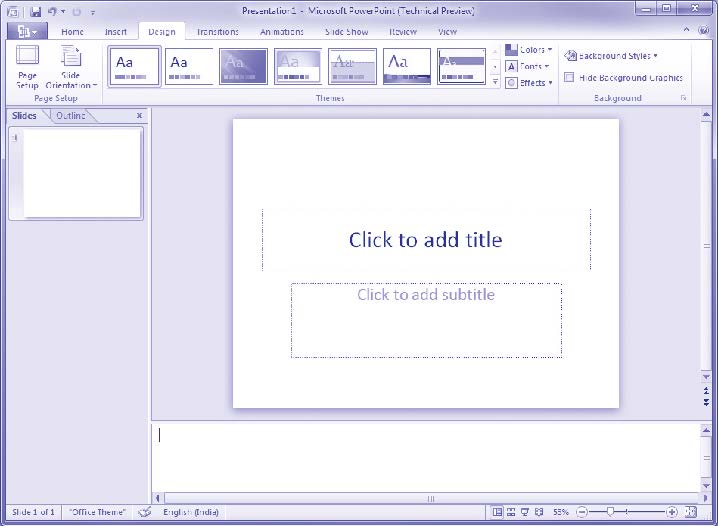
Fig. 147

Capture d’écran de Microsoft PowerPoint 2010. L’écran de démarrage affiche une page blanche comprenant des blocs à remplir.
[ Source ] Software puppy. Image © Microsoft.
-
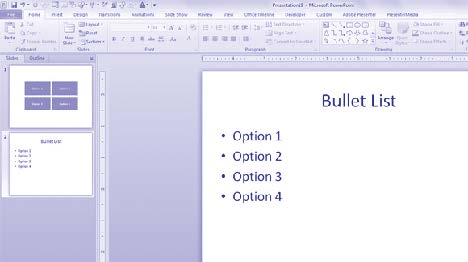
Fig. 148

Capture d’écran de Microsoft PowerPoint 2010 montrant une liste à puces (« bullet list »).
[ Source ] « Simple alternatives to bullet lists in PowerPoint », Fppt.com. Image © Microsoft.
-
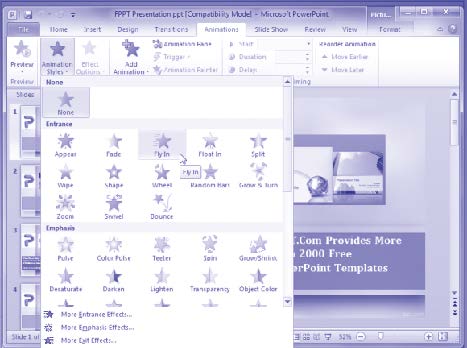
Fig. 149

Capture d’écran de Microsoft PowerPoint 2010 montrant comment appliquer une transition animée (« animation style ») à un élément d’une diapositive.
[ Source ] « Animations for PowerPoint », Fppt.com. Image © Microsoft.
-
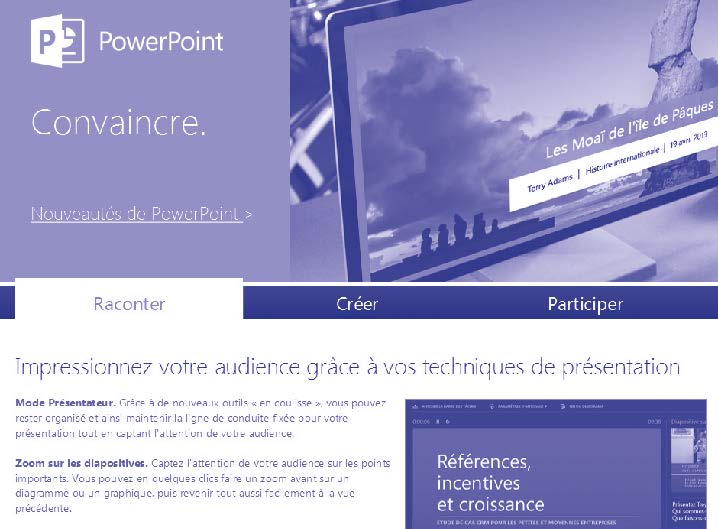
Fig. 150

Capture d’écran de la page de présentation du logiciel Microsoft PowerPoint 2014.
« Impressionnez votre audience grâce à vos techniques de présentation », « Créez des présentations uniques et convaincantes », « Travaillez ensemble pour rendre votre présentation attrayante ».
[ Source ] « Microsoft PowerPoint - Logiciel de presentation de diapositives », Microsoft, avril 2014. Image © Microsoft.
-
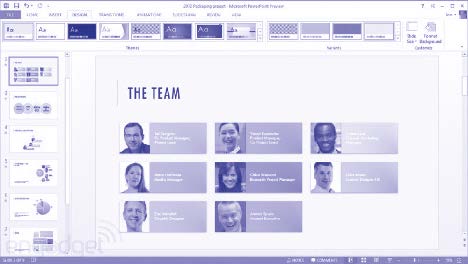
Fig. 151

Choix des « thèmes » visuels dans Microsoft PowerPoint 2013. Un thème est constitué d’une gamme colorée, d’une police de caractères et d’un motif d’arrière-plan. La sélection se fait sur le bandeau horizontal situé en haut de l’écran. La colonne latérale de gauche affiche les différentes diapositives du document. La partie centrale de l’interface permet de composer la « diapositive ».
[ Source ] D. Wollman, « Microsoft Office 2013 preview: details, screenshots and impressions », Engadget, juillet 2012. Image © Engadget.
-
Fig. 152

Menu d’insertion d’images dans Microsoft PowerPoint 2013 depuis la banque d’image en ligne Office Clip Art. La capture d’écran montre la recherche pour le mot-clé « exercise ».
[ Source ] « PowerPoint 2013 Single page view print copy Inserting Pictures », GCFLearnFree. Image © Microsoft.
-
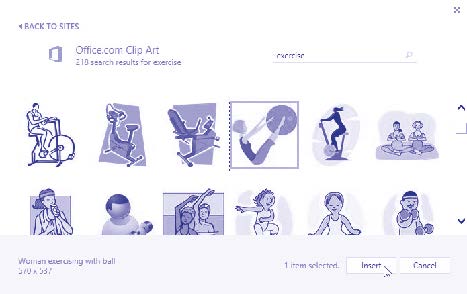
Fig. 153

Insertion d’images dans Microsoft PowerPoint 2013 depuis la banque d’image en ligne Office Clip Art. La capture d’écran montre les résultats de recherche pour la requête « exercise ».
[ Source ] « PowerPoint 2013 Single page view print copy Inserting Pictures », GCFLearnFree. Image © Microsoft.
-
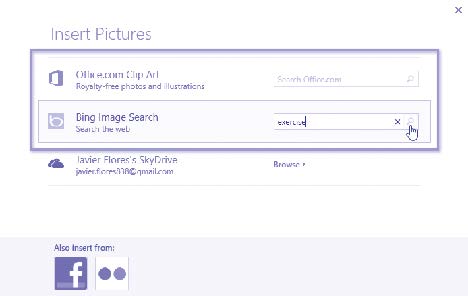
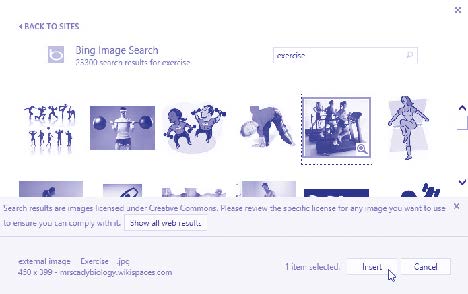
Fig. 154

Insertion d’images dans Microsoft PowerPoint 2013 depuis le moteur de recherche Bing Image. Les résultats renvoyés sont ceux placés sous la licence Creative Commons, afin que l’utilisateur puisse en faire usage sans risque.
[ Source ] « PowerPoint 2013 Single page view print copy Inserting Pictures », GCFLearnFree. Image © Microsoft.
-
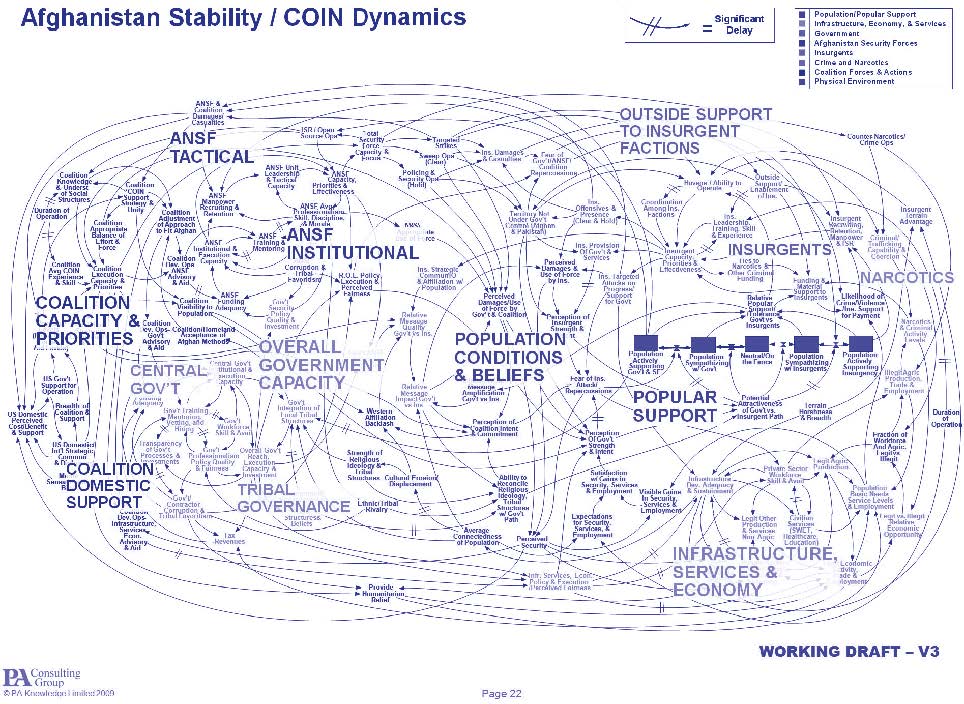
Fig. 155

Carte du conflit militaire en Afghanistan réalisée par l’armée américaine (« Afghanistan Stability / coin Dynamics ») .
Chef des forces américaines en Afghanistan, le général McChrystal, déclara à la vue de cette carte : « Quand nous l’aurons comprise, nous aurons gagné la guerre ».
[ Source ]
E. Bumiller, « We Have Met the Enemy and He Is PowerPoint », New York Times, avril 2010. Traduction de l’auteur. Image © PA Knowledge Limited 2009.
-
Le 9 décembre 1968, Douglas C. Engelbart et son équipe de 17 chercheurs travaillant au Stanford Research Institute, présentèrent en direct une démonstration de 90 minutes du système en ligne nls (abréviation de online system) sur lequel ils travaillaient depuis 1962. La présentation publique eu lieu au Convention Center de San Francisco, devant 1000 professionnels de l’informatique. Le lancement de la « souris » ne fut qu’une innovation parmi celles montrée ce jour-ci, telles que l’hypertexte, la « métaphore du bureau », la visioconférence, la téléconférence ou encore le courrier électronique. Cet évènement fut rétrospectivement appellé The Mother of All Demos (littéralement « la mère de toutes les démos ») .
-
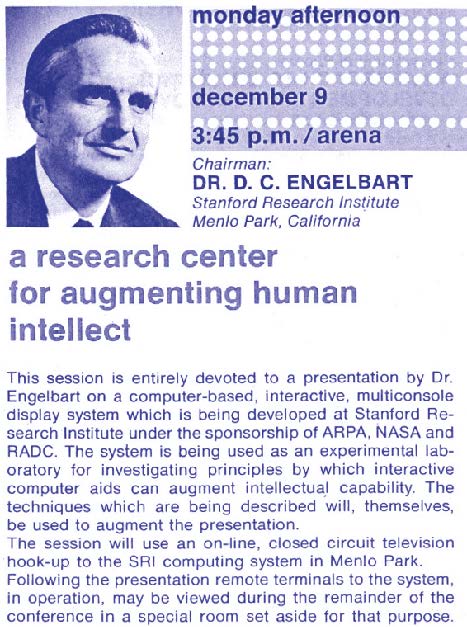
Fig. 156

Dr. D. C. Engelbart, « a research center for augmenting human intellect », Carton d’invitation pour la démonstration de 1968.
[ Source ] « The demo », MouseSite. Image © Christina Engelbart and the Bootstrap Institute.
-
Fig. 157

Douglas Engelbart présentant le système nls le 9 décembre 1968 à San Francisco.
[ Source ]
D. Young, « The Mother of All Demos », Inventing Interactive, mars 2010. -
Fig. 158

Souris à trois boutons présentée par Douglas Engelbart en 1968.
[ Source ] « Artifacts: Mice », MouseSite.
-
Fig. 159

Traitement de texte (« Word processor ») présenté par Douglas Engelbart en 1968.
[ Source ] « Artifacts: Word processor », MouseSite.
-
Fig. 160

Station de travail constituée d’un moniteur, d’une unité centrale, d’une souris et d’un trackpad (keyset).
[ Source ] « Artifacts: Worksations », MouseSite.
-
Fig. 161

Capture d’écran du système nls montrant l’édition collaborative d’un document texte.
[ Source ] « Artifacts: Screenshots », MouseSite.
-
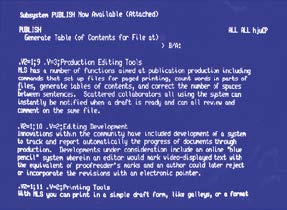
Basé sur le nls (online system) de Douglas Engelbart, le Xerox Station 8010 (Xerox Star) fut lancé en 1981. Il compte parmi les premiers ordinateurs personnels commercialisés. Le Xerox Star innovait en proposant une série d’inventions révolutionnaires à l’époque : affichage bitmap, interface graphique à base de fenêtres (« windows »), icônes, dossiers, souris, réseau Ethernet, gestionnaire de fichiers, serveur d’impression, courriel. Le Xerox Star n’était pas présenté comme un « ordinateur », mais comme une « machine de bureau avancée » (Wikipedia). Même si les stations de travail 8010 étaient vendues avec les programmes lisp et Smalltalk, l’accent n’était pas mis sur les possibilités de programmation mais sur la « métaphore du bureau » (documents, dossiers, corbeille, etc.).
-
Fig. 162

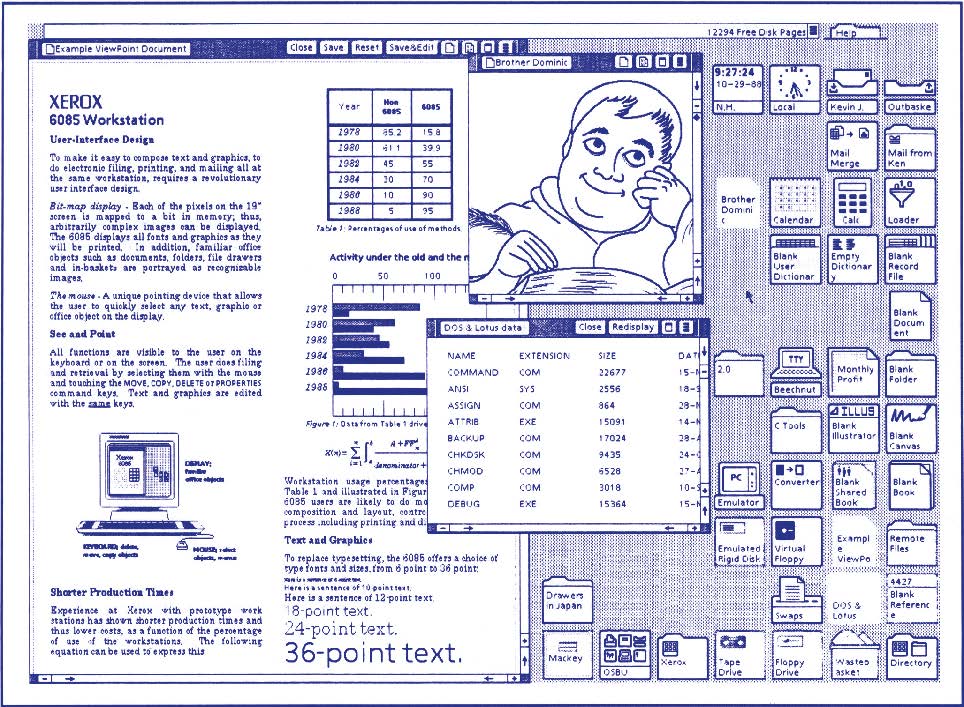
Le Xerox Star permit de faire correspondre ce qui est visible à l’écran et ce qui est imprimé.
[ Source ] « Xerox Star 8010 Interfaces, high quality polaroids (1981) », DigiBarn computer museum.
-
Fig. 163

Le Xerox Star accordait une grande part à la lisibilité des informations. À droite, on distingue mieux la fenêtre (« window ») active.
[ Source ] « The Xerox Star: a retrospective » [1989], gui gallery guidebook.
-
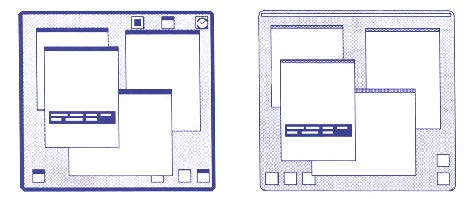
Fig. 164

Évolution de la forme de l’icône « documents », Xerox Star, 1981.
[ Source ] « Xerox Star 8010 Interfaces, high quality polaroids (1981) », DigiBarn computer museum.
-
Fig. 165

Capture d’écran du logiciel ViewPoint, Xerox Star, 1981. L’éditeur visuel permet de travailler la mise en page sans programmer (wysiwyg).
[ Source ] « The Xerox Star: a retrospective » [1989], gui gallery guidebook.
-
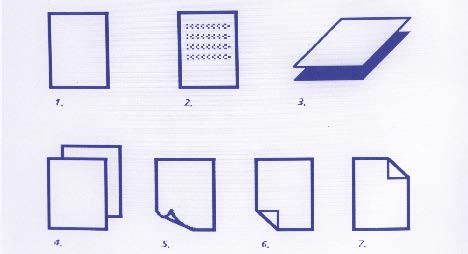
Fig. 166

Norm Cox, icônes finales du Xerox Star, 1981.
[ Source ] Z. Crockett, « The Woman Behind Apple’s First Icon », Priceonomics.
-
Impressionné par sa visite au Xerox parc en 1979, Steve Jobs, qui avait alors 24 ans, vit dans ses interfaces le futur de l’informatique personnelle. Il échanga le droit d’utiliser les interfaces graphiques (gui) de l’ordinateur Xerox Alto contre un faible nombre d’actions Apple. La simplicité d’utilisation des icônes permit d’ouvrir l’informatique à un public « créatif » non technophile. Recrutée par Andy Hertzfeld, le développeur en charge du système d’exploitation Macintosh, Susan Kare, artiste, eu tout d’abord pour tâche, sous l’impulsion de Steve Jobs, de réaliser des polices de caractère à espacement proportionné (non monochasse). Susan Kare créa ensuite les éléments d’interaction de l’interface graphique Mac, dont les célèbres icônes « amicales » (« user friendly ») sont devenues emblématiques de l’environnement Apple.
-
Fig. 167

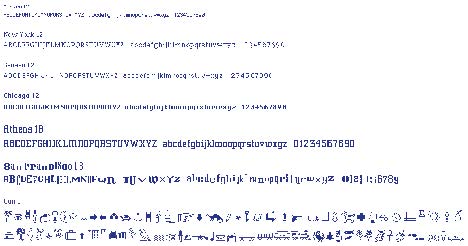
Susan Kare, polices de caractères « proportionnelles » pour l’Apple Macintosh.
[ Source ] « Apple: Macintosh icons », Susan Kare Portfolio. Image © Susan Kare.
-
Fig. 168

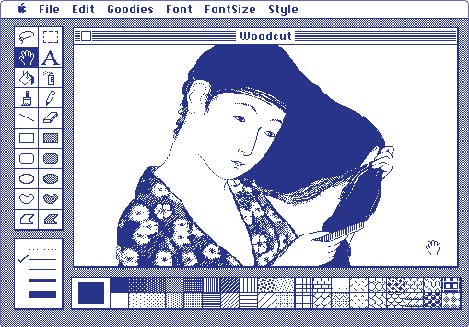
Susan Kare conçut aussi les icônes du logiciel MacPaint (1984), qui inspira très fortement Photoshop.
[ Source ] « Apple: MacPoint », Susan Kare Portfolio. Image © Susan Kare.
-
Fig. 169

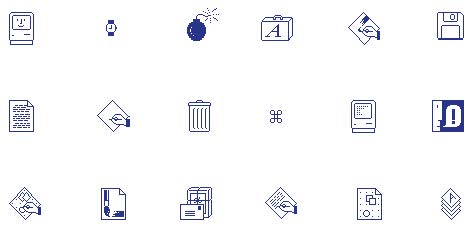
Quelques « icônes » dessinées par Susan Kare pour Apple (32 px de côté).
[ Source ] « Apple: Macintosh icons », Susan Kare Portfolio. Image © Susan Kare.
-
Fig. 170

Capture d’écran du système d’exploitation MagicCap pour assistants personnels (pda) lancé au début des années 90. Chaque tâche s’effectue dans un espaces physique mimétique.
[ Source ] « Alan Cooper : Le mythe de la métaphore », multimédiaLab.
-
Fig. 171

Assistant personnel pda Sony Sony pic-1000 sorti en 1994 utilisant le système d’exploitation MagicCap.
[ Source ] « Alan Cooper : Le mythe de la métaphore », multimédiaLab.
-
Fig. 172

Lancé en 1995, Microsoft Bob est un programme à destination des utilisateurs « novices », conçu pour remplacer l’interface de Windows 3.1 et Windows 95. Rover, le chien, sert d’assistant personnel. Les actions s’effectuent par des interactions avec les éléments du décor. La police de caractère Comic Sans fut créée par Vincent Connare spécialement pour ce programme.
[ Source ] « Microsoft Bob », Nathan’s Toasty Technology page. Image © Microsoft.
-
Lancé en 1983, le logiciel Word est basé sur le système Bravo de l’ordinateur Xerox 8010, créé en 1974 par Charles Simonyi, qui rejoindra Microsoft en 1981. Word est un des premiers « traitement de texte » pour pc utilisant le mode graphique pour montrer immédiatement à l’écran les choix de mise en forme (principe du wysiwyg, en français : « ce que vous voyez est ce que vous obtenez », le rendant plus intuitif que ses concurrents WordStar et WordPerfect, qui n’étaient pas vraiment concernés par « la mise en forme ». La liste de fonction s’est allongée pour inclure une interface de dessin, des thèmes graphiques, etc. Word a été intégré dans la suite Office en 2001.
L’extension de fichier .doc va été utilisée dans différentes de Word, mais regroupe en réalité des formats de fichier distincts. « De ce fait, Microsoft ne garantit pas un affichage uniformément correct des documents sur différentes stations de travail même si deux d’entre elles utilisent la même version de Word. » (Wikipedia). De plus, la mise en avant du nouveau format de fichier .docx (2007) rend impossible l’ouverture d’un fichier dans une ancienne version du logiciel. Excepté le format rtf, aucune documentation sur le format Word n’a été rendue publique et disponible avant février 2008.
-
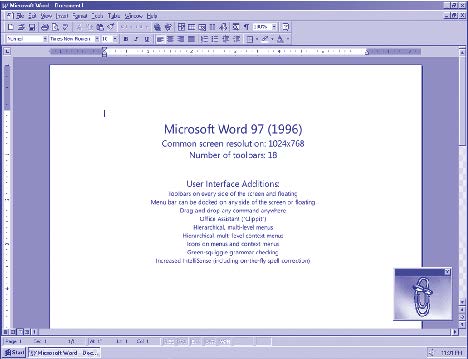
Fig. 173

Capture d’écran de Word 97 (1997), avec apparition de l’assistant personnel Clippy (le trombone).
[ Source ] Enigmatux, « The evolution of Microsoft Word to 1983 from 2010 », Crystalxp, novembre 2009.
-
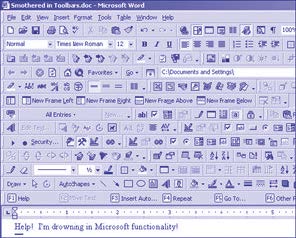
Fig. 174

Capture d’écran de Word 2000, avec toutes les barres d’outils (toolbars) activées.
[ Source ] « Happy Birthday Word – 25 Years », George’s space, novembre 2008.
-
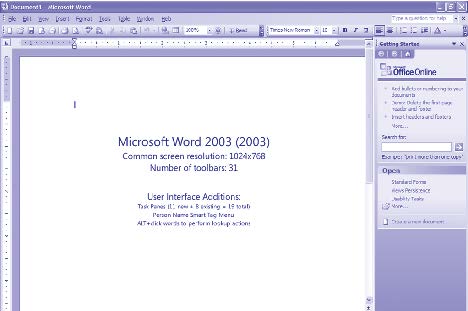
Fig. 175

Capture d’écran de Word 2003, système d’exploitation Windows xp.
[ Source ] Enigmatux, « The evolution of Microsoft Word to 1983 from 2010 », Crystalxp, novembre 2009.
-
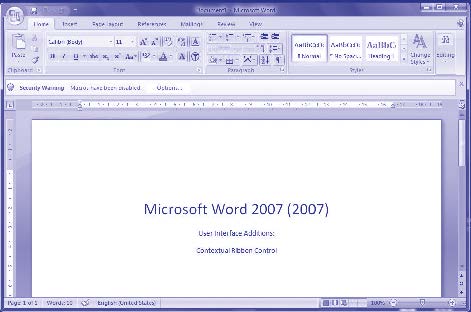
Fig. 176

Capture d’écran de Word 2007, système d’exploitation Windows Vista. Les icônes sont regroupées dans un ruban (« ribbon ») modulable. Clippy disparaît.
[ Source ] Enigmatux, « The evolution of Microsoft Word to 1983 from 2010 », Crystalxp, novembre 2009.
-
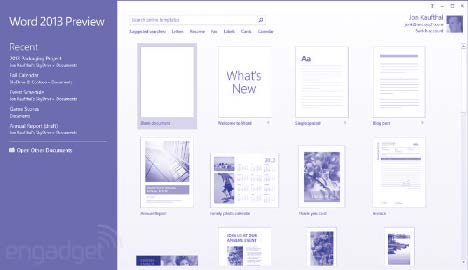
Fig. 177

Capture d’écran de Word Office 2013, os Windows 8. La page de démarrage incite l’utilisateur à choisir un gabarit (template) de mise en page.
[ Source ] D. Wollman, « Microsoft Office 2013 preview: details, screenshots and impressions », Engadget, juillet 2012. Image © Engadget.
-
Fig. 178

Capture d’écran de Word Office 2013. La fonction « simple markup » permet de repérer les modifications apportées au texte.
[ Source ] D. Wollman, « Microsoft Office 2013 preview: details, screenshots and impressions », Engadget, juillet 2012. Image © Engadget.
-
Créé par John et Thomas Knoll, Photoshop 1.0 voit le jour en 1990 sur Apple Macintosh. Photoshop est essentiellement utilisé pour le traitement de photographies et d’images numériques, mais peut également servir à créer des visuels ex nihilo. Il est le plus populaire des logiciels dits de « création numérique ».
-
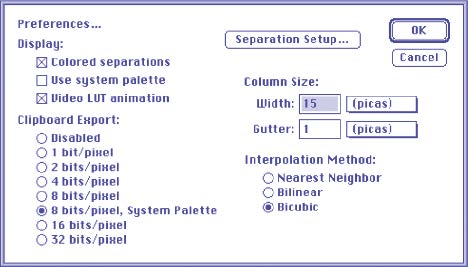
Fig. 179

Adobe Photoshop Macintosh 1.0.7, 1990, fenêtre des préférences.
[ Source ] L. Manovich, Software takes command, New-York, Bloomsbury Academic, 2013, p. 22.
-
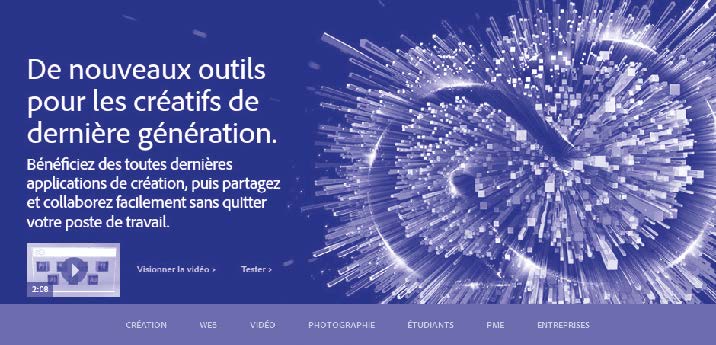
Fig. 180


Capture d’écran de la page d’accueil Adobe Creative Cloud (principe d’abonnement mensuel). Le terme clé « créativité » revient partout.
[ Source ] « Adobe Creative Cloud », Adobe, avril 2014.
-
Fig. 181

Comparatif entre la barre d’outil de MacPaint (1984, à gauche) et de Adobe Photoshop (2012, à droite).
[ Source ] J. Ong, « Original Mac designer Susan Kare on how everyday objects made computing personal », The Next Web, janvier 2014.
-
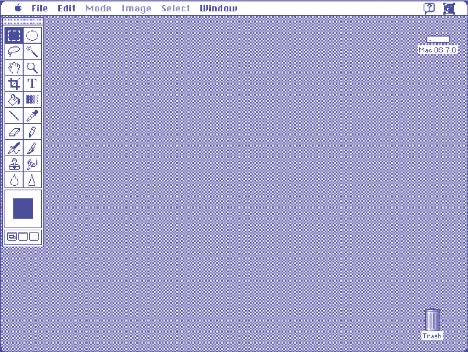
Fig. 182

Adobe Photoshop Macintosh 1.0.7, 1990, espace de travail.
[ Source ] L. Manovich, Software takes command, New-York, Bloomsbury Academic, 2013, p. 22.
-
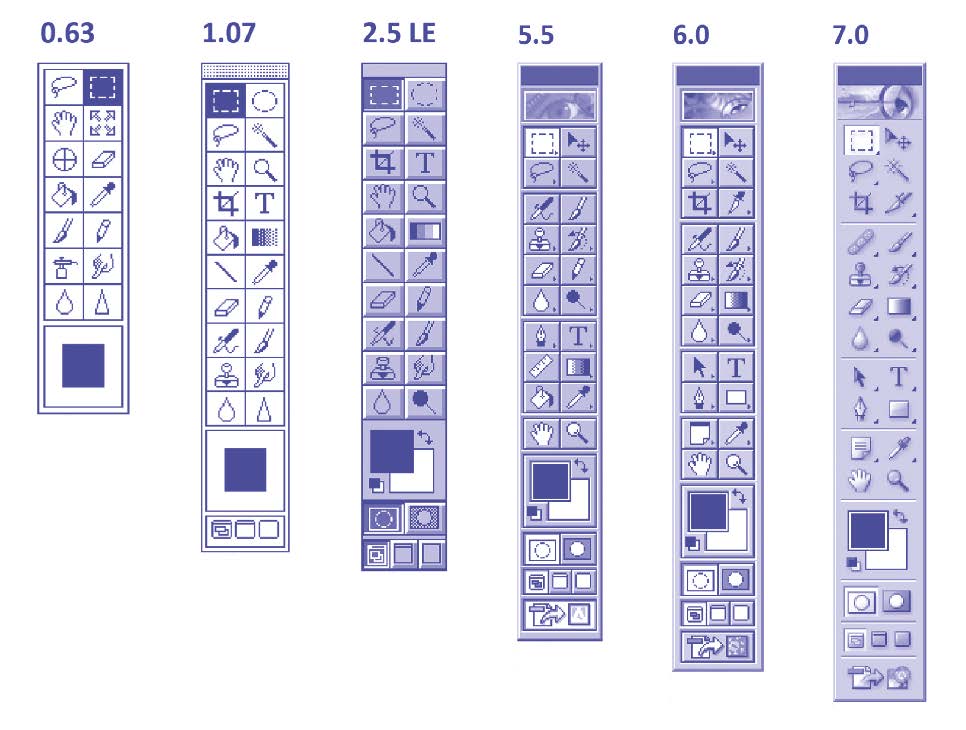
Fig. 183

Barres d’outils de du logiciel Adobe Photoshop, depuis la version 0.63 (1988) jusqu’à la version 7.0 (2002).
[ Source ] L. Manovich, Software takes command, New-York, Bloomsbury Academic, 2013, p. 126-127.
-
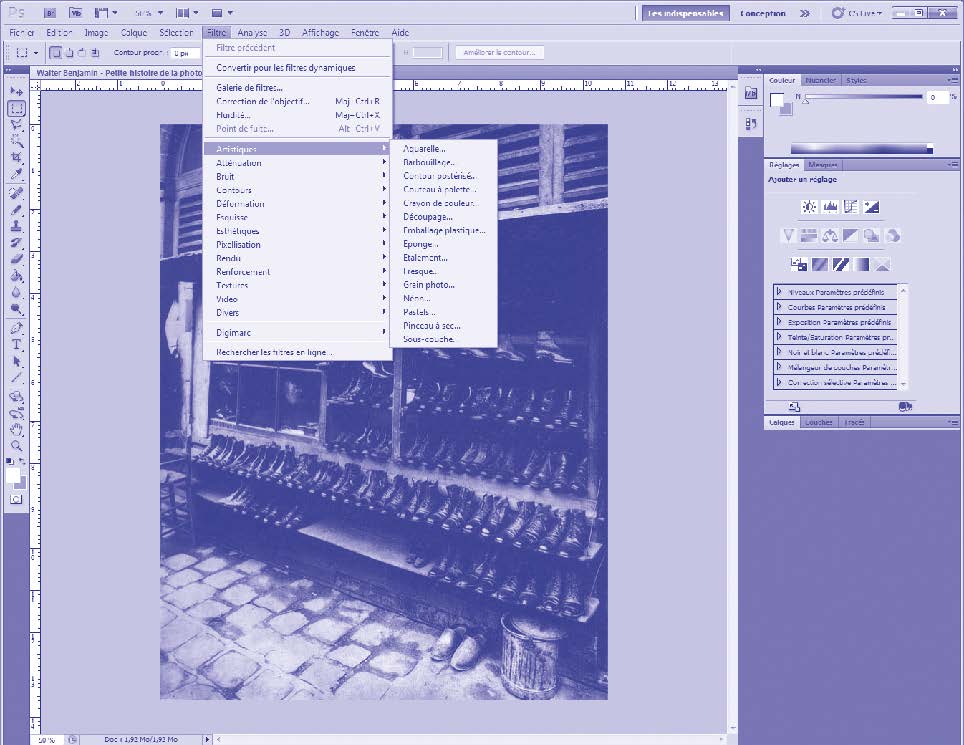
Fig. 184

Capture d’écran du logiciel Photoshop cs5 montrant quelques « filtres » pouvant être appliqués sur une image existante (ici : une photographie d’Eugène Atget) depuis une sélection dans un menu spécifique.
[ Source ] Capture d’écran personnelle, mai 2014.
-
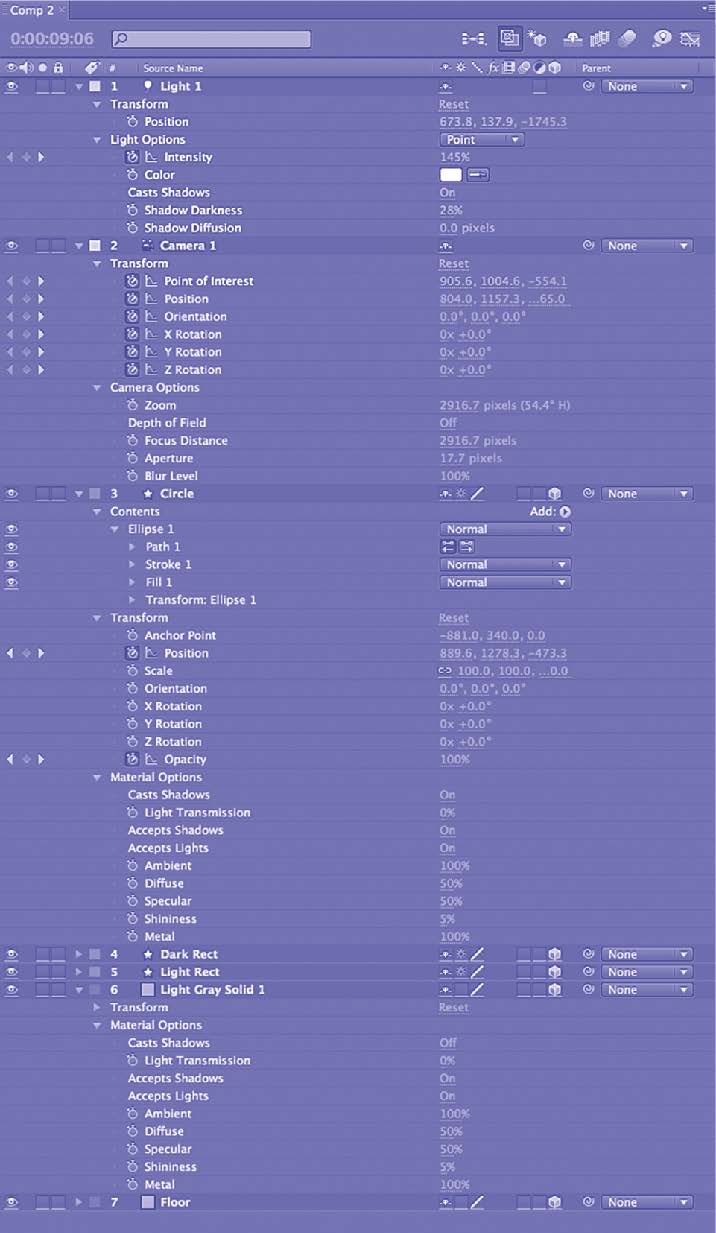
Fig. 185

Capture d’écran du logiciel Adobe After Effects, dédié à la conception d’images animées. L’image montre la chronologie des actions (« timeline ») d’une animation.
[ Source ] L. Manovich, Software takes command, New-York, Bloomsbury Academic, 2013, p. 308.
-
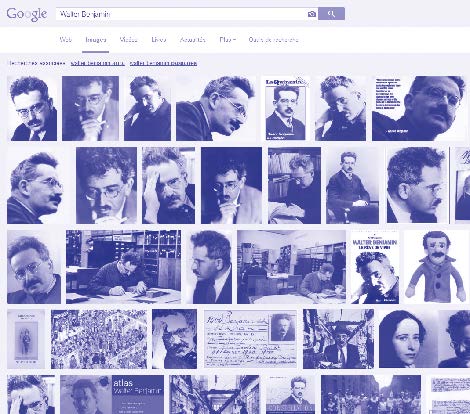
Fig. 186

Résultats de recherche dans Google Images pour la requête « Walter Benjamin ».
[ Source ] Google.fr/images, capture d’écran personnelle, mai 2014.
-
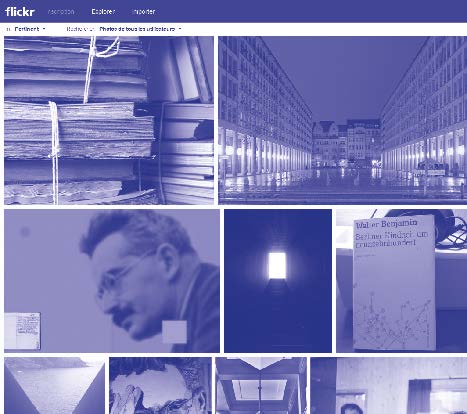
Fig. 187

Résultats de recherche dans Flickr pour la requête « Walter Benjamin ».
[ Source ] Flickr.com, capture d’écran personnelle, mai 2014.
-
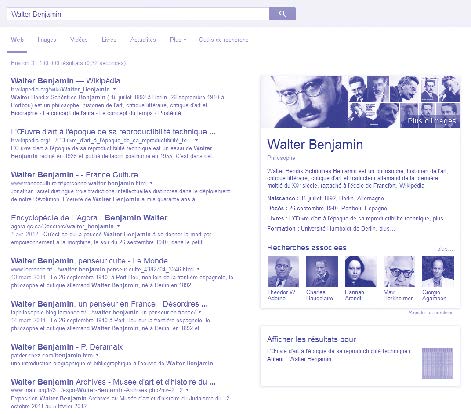
Fig. 188

Résultats de recherche dans Google Web pour la requête « Walter Benjamin ».
[ Source ] Google.fr, capture d’écran personnelle, mai 2014.
-
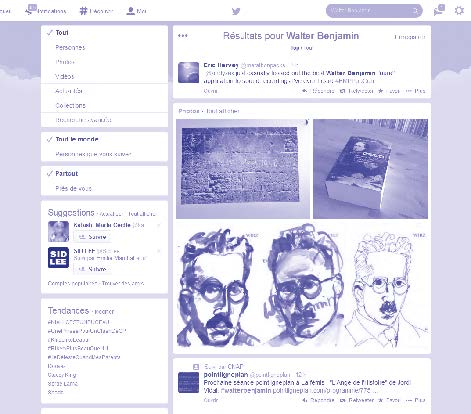
Fig. 189

Résultats de recherche dans Twitter pour la requête « Walter Benjamin ».
[ Source ] Twitter.com, capture d’écran personnelle, mai 2014.
-
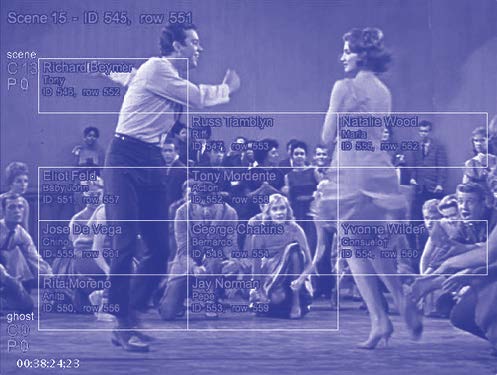
Fig. 190

Movie Tagger, programme permettant d’associer des mots-clés (tags) à des zones d’un film, afin de constituer progressivement une base de données de tous les films produits.
[ Source ] « The pleasures and perils of formalism for computational media scholarship », Technocinema, janvier 2014.
-
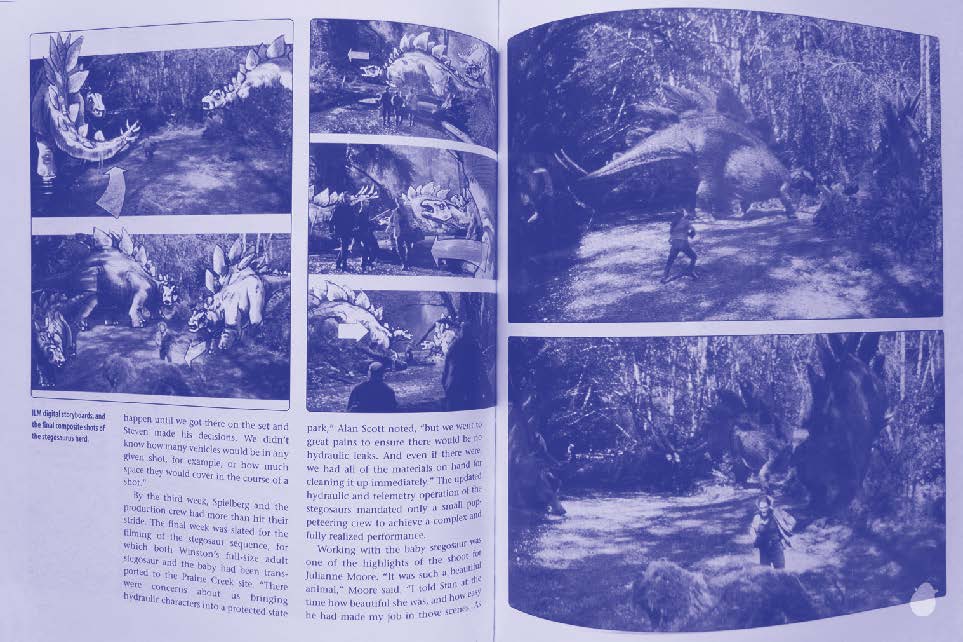
Fig. 191

Jurassic Park est un film réalisé par Steven Spielberg, sorti en 1993 et adapté du roman homonyme de Michael Crichton paru en 1990. Le succès du film s’appuie sur une intégration réaliste en post-production des dinosaures réalisés en matériaux synthétiques ou en images de synthèse.
[ Source ] Beekeeper, « 13 - Book - The Making of The Lost World Jurassic Park », Flickr.
-
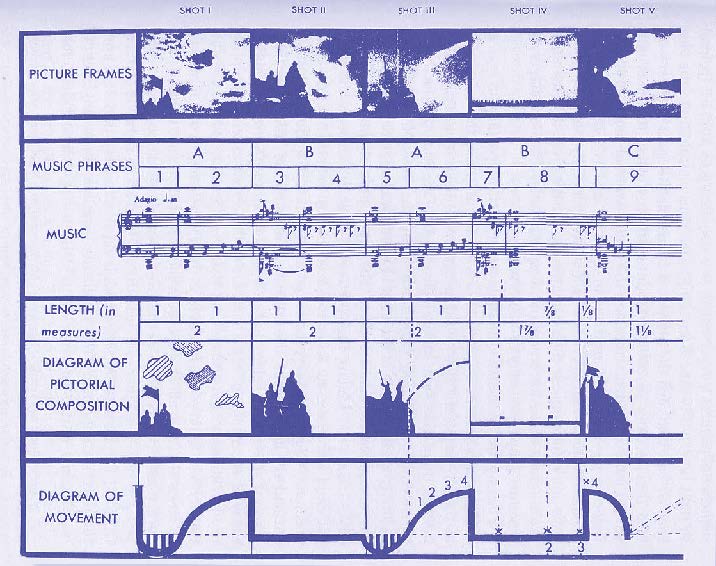
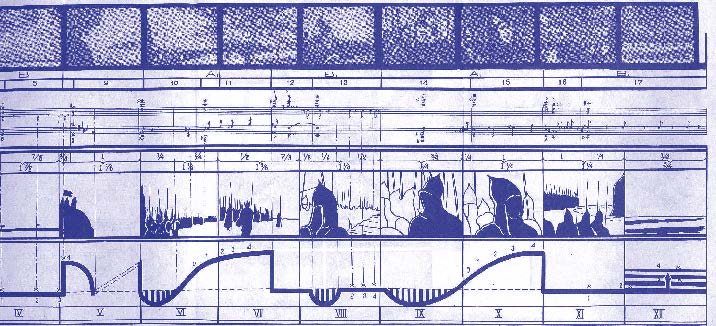
Fig. 192


Diagrammes de séquences du film Alexandre Nevsky (1938), Einseistein montrant la construction globale d’une correspondance entre les plans, les musiques, les compositions et les mouvements.
[ Source ] F. Lucarelli, « Sergei Eisenstein, sequences diagrams for Alexander Nevsky and Battleship Potëmkin », Socks, avril 2011.
-
Histoire(s) du cinéma regroupe des films de Jean-Luc Godard, réalisés entre 1988 et 1998. Les films sont divisés en quatre chapitres, chacun comportant deux parties, soit huit épisodes au total d’une durée approximative de 45 minutes chacun. Ils sont majoritairement constitués de citations visuelles et sonores d’une centaine de films, dans un jeu de montage ne permettant pas de reconnaître facilement les sources.
L’enjeu, pour Godard, était de produire une « nouvelle histoire du cinéma », dégagée des analyses périodiques ou stylistiques. Ces rapprochements constants entre le cinéma et les autres arts et les autres arts s’opèrent grâce aux outils de la vidéo , « ses effets de continuité, de mélange, de surimpression ou de disjonction narrative » (Christian Delage). Parue chez Gallimard, une version imprimée complète le travail filmique.
-
Fig. 193

Extraits de Jean-Luc Godard, Histoire(s) du cinéma, 1988-1999.
[ Source ] « Moments choisis des histoire(s) du cinéma », Allociné. Images© Gaumont.
-
Fig. 194

Extraits de Jean-Luc Godard, Histoire(s) du cinéma, 1988-1999.
[ Source ] « Moments choisis des histoire(s) du cinéma », Allociné. Images© Gaumont.
-
Fig. 195

Jean-Luc Godard, Histoire(s) de cinéma, vol. 3, Paris, Gallimard, 1998, p. 76-77.
[ Source ] C. Wall-Romana, « Cinégraphie, ou la marge à dérouler », Textimages, no 1, En marge, printemps 2007, [En ligne], http://www.revue-textimage.com/01_en_marge/sommaire_marges.htm.
-
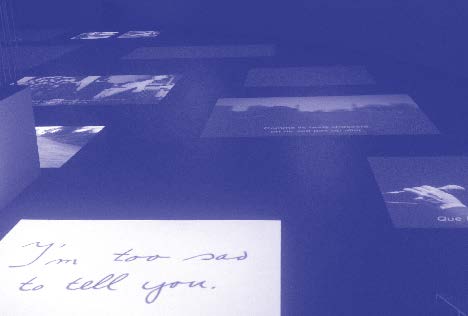
« Nouvelles histoires de fantômes », Georges Didi-Huberman et Arno Gisinger, exposition au Palais de Tokyo à Paris du 14 février au 7 septembre 2014. En collaboration avec le Fresnoy, Studio national des arts contemporains.
[ Sources des citations ] J.-B. de Beauvais (dir.), « L’état du ciel », dossier de presse du Palais de Tokyo, février 2014.
-
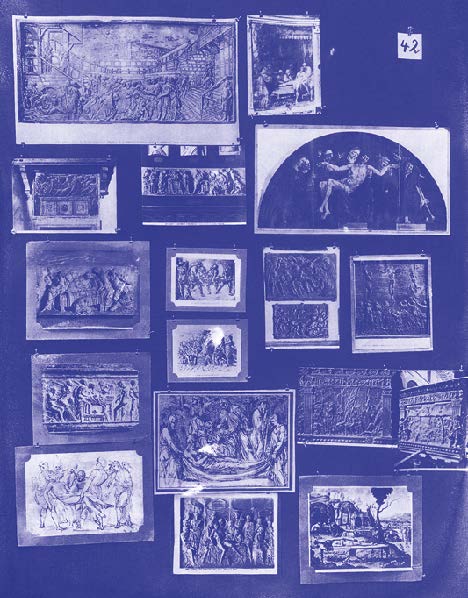
Georges Didi-Huberman, Mnémosyne 42 :
Mnémosyne 42 est un travail conçu par Georges Didi-Huberman à l’invitation d’Alain Fleischer. Il s’agit d’un hommage à la planche 42 de l’atlas Mnémosyne d’Aby Warburg consacrée aux gestes de lamentation. [...] Mnémosyne 42 se présente comme une planche d’atlas démesurée (mille mètres carrés environ) et animée. Elle est ‹ posée › sur le sol de la verrière [du Palais de Tokyo] et se regarde depuis une coursive, comme on regarde la mer depuis le bastingage d’un bateau. Son thème est identique, mais les exemples choisis font le chemin qui va des exemples classiques chers à Warburg jusqu’au cinéma moderne et contemporain : Eisenstein avec Pasolini, Glauber Rocha avec Theo Angelopoulos, Paradjanov avec Wang Bing, Jean-Luc Godard avec Harun Farocki… L’installation inclut aussi des images ethnologiques et des documents tirés de l’histoire politique. L’enjeu de ce travail consiste, en effet, à donner une idée de l’énergie que les survivants déploient autour de leurs morts. »
-
Arno Gisinger, Atlas, suite :
« Atlas, suite est un essai photographique réalisé par Arno Gisinger à l’invitation de Georges Didi-Huberman. Il s’agit d’un montage [...] d’images prises dans le cadre de l’exposition ‹ Atlas › telle qu’elle était montrée à Hambourg en 2011. De même que l’exposition initiale était une sorte d’ ‹ atlas d’atlas ›, la pièce d’Arno Gisinger apparaît désormais comme un nouvel « atlas » de cette exposition : un nouveau point de vue montrant certaines œuvres, [...] formant une ‹ suite › presque cinématographique. Ce travail propose donc une ‹ exposition à l’époque de sa reproductibilité technique ›, une exposition légère et, surtout, photographiquement repensée. C’est donc un travail sur le médium photographique lui-même, et sur les rapports complexes entre les oeuvres et leurs différentes possibilités de reproduction, de représentation. [...] : façon d’affirmer le caractère inépuisable des constellations possibles à quoi s’essaye tout monteur d’images. »
-
Fig. 196

Aby Warburg, Bilderatlas Mnemosyne, 1927-1929, Planche 42 : « Pathos de la douleur dans son inversion énergétique. »
[ Source ] L. Mesplé, « Au Palais de Tokyo, des peuples en larmes », Nouvel Obs, 24 mars 2014.
-
Fig. 197




André Baldinger, design graphique du livre Aby Warburg, L’Atlas Mnemosyne, Paris, L’écarquillé, 2012. Dimensions : 230 x 335 mm, 200 pages.
[ Source ] Baldinger, Vu-Huu, « Design of the second volume from the éditions l’écarquillé » (détails), Baldingervuhuu.com, 2012. Images© André Baldinger.
-
Fig. 198

Vue de l’exposition Nouvelles histoires de fantômes au Palais de Tokyo à Paris.
[ Source ] C. Desbordes, « ‹ Des fantômes à l’œuvre › au Palais de Tokyo », Anachronicon, On est là pour voir, 24 mars 2014.
-
Fig. 199

Vue de l’exposition Nouvelles histoires de fantômes, Georges Didi-Huberman et Arno Gisinger
[ Source ] Photographie de l’auteur, avril 2014. Image sous licence libre cc by-sa 4.0..
-
Fig. 200




Captures d’écran du générateur de « styles css » StrangeBanana. Chaque actualisation de la page modifie la mise en forme de la page.
« Certains styles sont moches, d’autres sont très beaux ! Si vous parvenez à en obtenir un bon, vous pouvez l’utiliser pour votre propre site web. »
[ Source ] T. Kjær, StrangeBanana. Traduction de l’auteur.
-
Fig. 201

« Un mod (abréviation de modification) est un jeu vidéo créé à partir d’un autre, ou une modification du jeu original, sous la forme d’un greffon qui se rajoute à l’original, le transformant parfois complètement. Les mods les plus courants se rencontrent sur pc, dans les genres tir subjectif ou stratégie en temps réel. »
Redemption, mod du jeu vidéo Half-Life. Le héros, G-Man, doit parcourir « quatre niveaux bien différents, ayant chacun leur caractère et leur originalité. [...] Les armes et les ennemis sont repris de Half-Life, et seuls changent les environnements. »
[ Sources ] « Mod (jeu vidéo) », Wikipedia, et « Les meilleurs mods Half-Life, troisième partie », NoFrag, juillet 2009.